Tak další týden je pryč. Tentokrát už Vám konečně ukážu jak si nastavit SDK pro práci s Cocosem 2D a také demonstruji menší ukázku jak se tvoří základní menu. Tak hurá do toho.
Rád bych upozornil, že tento článek je spíše pro ty, kteří již Xcode mají a mohou si to tudíž také vyzkoušet. Jestli patříte mezi ty co váhají s pořízením Maca, tak aspoň uvidíte, jestli by jste se tím časem prokousali.
Takže spustíme Xcode, dáme nový projekt, ve kterém zvolíme šablonu Window-Based Application ze skupiny iPhone OS\Application. Projekt si pojmenujeme podle sebe (v mém případě iPhonetips) a následně uložíme.
Jelikož Cocos2D nepoužívá možnosti interface builderu ,tak si z vytvořeného projektu smažeme MainWindow.xib a poté otevřeme iPhonetips-info.plist, ve kterém smažeme poslední řádku Main nib file base name.
Dále bude třeba upravit soubor main.m tak, aby zdrojový kód vypadal takto:
#import <UIKit/UIKit.h>
int main(int argc, char *argv[]) {
NSAutoreleasePool * pool = [[NSAutoreleasePool alloc] init];
int retVal = UIApplicationMain(argc, argv, nil,
@“iPhonetipsAppDelegate“);
[pool release];
return retVal;
}
Podobně editujeme i iPhonetipsAppDelegate.h :
#import <UIKit/UIKit.h>
@interface iPhonetipsAppDelegate : NSObject <UIApplicationDelegate> {
}
@end
A poslední úpravu provedeme v iPhonetipsAppDelegate.m :
#import „iPhonetipsAppDelegate.h“
@implementation iPhonetipsAppDelegate
– (void)applicationDidFinishLaunching:(UIApplication *)app {
}
@end
Tak a je vše nastaveno pro Cocos2D. Nebojte se, že by jste museli dělat takové nastavení pořád. Stačí si stáhnout šablonu Cocosu, který už udělá vše potřebné za Vás.
Nyní si stáhneme Cocos 2D a rozbalíme si ho.
Otevřeme si Project -> Add to Project a zvolíme složku Cocos2d. Zaškrtneme si Copy items a Recursively create groups a zvolíme add. Dále si musíme přidat OpenGLES.framework, QuartzCore.framework a libz.dylib. To uděláme tak, že si nejedeme na Targets -> Link Binary With Libraries -> pravý klik -> add -> Existing Frameworks otevře se nám okno, ve kterém zvolíme vlevo dole přidat (+) a vybereme je na seznamu -> add.
Tak a konečně už ta slíbená tvorba menu. Pravý klik na složku Classes -> add -> New file a zde vybereme UIView controller subclass z Cocoa Touch Classes. Pojmenujeme ho MenuScene. Tím se nám vytvoří dva nové soubory.
Otevřeme si MenuScene.h a upravíme aby vypadalo takto:
#import <UIKit/UIKit.h>
#import „cocos2d.h“
@interface MenuScene : Scene {}
@end
@interface MenuLayer : Layer {}
-(void)startGame: (id)sender;
-(void)help: (id)sender;
@end
Dále upravíme MenuScene.m:
#import „MenuScene.h“
@implementation MenuScene
– (id) init {
self = [super init];
if (self != nil) {
Sprite * bg = [Sprite spriteWithFile:@“menu.png“];
[bg setPosition:ccp(240, 160)];
[self addChild:bg z:0];
[self addChild:[MenuLayer node] z:1];
}
return self;
}
@end
@implementation MenuLayer
– (id) init {
self = [super init];
if (self != nil) {
[MenuItemFont setFontSize:20];
[MenuItemFont setFontName:@“Helvetica“];
MenuItem *start = [MenuItemFont itemFromString:@“Start Game“
target:self
selector:@selector(startGame:)];
MenuItem *help = [MenuItemFont itemFromString:@“Help“
target:self
selector:@selector(help:)];
Menu *menu = [Menu menuWithItems:start, help, nil];
[menu alignItemsVertically];
[self addChild:menu];
}
return self;
}
-(void)startGame: (id)sender {
NSLog(@“start game“);
}
-(void)help: (id)sender {
NSLog(@“help“);
}
@end
Tak a menu je vytvořené. Nyní ještě musíme editovat iPhonetipsAppDelegate.h/m aby o nových souborech kokos věděl.
Na začátek iPhonetipsAppDelegate.h přidáme:
#import <UIKit/UIKit.h>
#import „cocos2d.h“
#import „MenuScene.h“
A do iPhonetipsAppDelegate.m přidáme:
#import „iPhonetipsAppDelegate.h“
@implementation iPhonetipsAppDelegate
– (void)applicationDidFinishLaunching:(UIApplication *)application {
UIWindow *window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
[window setUserInteractionEnabled:YES];
[window setMultipleTouchEnabled:YES];
[[Director sharedDirector] setDeviceOrientation:CCDeviceOrientationLandscapeLeft];
[[Director sharedDirector] attachInWindow:window];
[window makeKeyAndVisible];
MenuScene * ms = [MenuScene node];
[[Director sharedDirector] runWithScene:ms];
}
@end
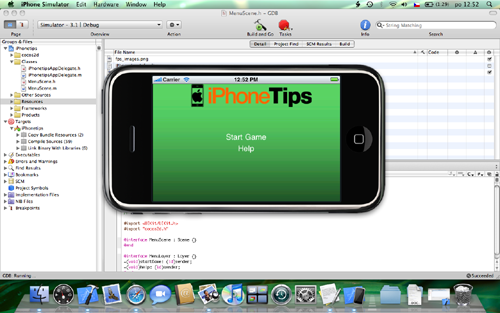
Dále ještě budem potřebovat menu.png (třeba použijte stejné jako já) a fps images.png (rozbalená složka s cocosem/Resources/images/fps_images.png). Soubory přetáhneme do složky Resources a objeví se nám okno o přidání souboru zaškrtneme copy a přidáme. Nyní už zmáčkneme tlačítko build and go a měli bychom vidět toto:

Tak a jednoduché menu je hotové. Doufám, že je postup popsaný dobře a Vám se ho povede podle tohoto návodu vytvořit. Bohužel se blíží zima a já byl v létě líny, tak musím dohánět co se dá. Příští článek tedy bude nejdříve za 14dní. Kdyby Vám něco nešlo, tak neváhejte napsat do komentářů pod tímto článkem.



Zatial sa mi to páči, len škoda že dalsi clanok bude najskorej za 14 dni 🙁
Zatial sa mi to páči, len škoda že dalsi clanok bude najskorej za 14 dni 🙁
Jde to vytvořit i na Windows?
Ne, potřebuješ Maca. psali jsme o tom v prvním blogu vývojáře:
http://www.iphonetips.cz/navody-testy/blog-vyvojare-jak-se-tvori-aplikace-pro-iphone-1/
Jde to vytvořit i na Windows?
Ne, potřebuješ Maca. psali jsme o tom v prvním blogu vývojáře:
http://www.iphonetips.cz/navody-testy/blog-vyvojare-jak-se-tvori-aplikace-pro-iphone-1/
Existuje neco jako „OpenC in 24hours“ jako kniha nebo pdf/htm?
Guglim guglim a nikde nic 🙁 jak se to pak ma clovek naucit.
Jsem ve stejne situaci jako autor, Maca nemam (zatim) a naposledy jsem programoval pred 15lety v Pacalu 🙂
Diky za radu
Existuje neco jako „OpenC in 24hours“ jako kniha nebo pdf/htm?
Guglim guglim a nikde nic 🙁 jak se to pak ma clovek naucit.
Jsem ve stejne situaci jako autor, Maca nemam (zatim) a naposledy jsem programoval pred 15lety v Pacalu 🙂
Diky za radu
kdo nema Maca, tak bych na jejich miste zkusil objective c, nebo c++ normalne na windows(jenom jako procvicko)…a jinak te informace je na netu strasne moc…asi spatne hledate…dokonce jsem nekde nasel i postup jak spravne na to…
hledejte hledejte
kdo nema Maca, tak bych na jejich miste zkusil objective c, nebo c++ normalne na windows(jenom jako procvicko)…a jinak te informace je na netu strasne moc…asi spatne hledate…dokonce jsem nekde nasel i postup jak spravne na to…
hledejte hledejte
Dobrý den,
můžu se zeptat jak je na tom další kapitola článku? Nemůžu se dočkat!
Děkuji Fluppy
No už strašně dlouho slibuju že napíšu další ,ale bohužel nějak moc nestíhám.(jeden článek už je rozepsaný tak to snad bude v co nejbližší době.)
Děkuji za odpověď,vývoj iPhone aplikace je velmi zajímavé téma.
Dobrý den,
můžu se zeptat jak je na tom další kapitola článku? Nemůžu se dočkat!
Děkuji Fluppy
No už strašně dlouho slibuju že napíšu další ,ale bohužel nějak moc nestíhám.(jeden článek už je rozepsaný tak to snad bude v co nejbližší době.)
Děkuji za odpověď,vývoj iPhone aplikace je velmi zajímavé téma.
no urobil som si prvu primitivnu aplikaciu a dost ma sklamala nasledovna vec:
bez 99dolaroveho poplatku si tu aplikaciu nemozem na iphone ani VYSKUSAT iba klikat do simulatora 🙁
Kontaktuj ma mailom. Napíš mi niečo o tvojej aplikácii a možno sa dohodneme.
maclfie(at)maclife.sk
moc diky za ponuku ale toto je iba taka hlupost, ktoru som si chcel vyskusat v reale. zatial sa len ucim co jak funguje a popri tom mam vela inych veci
mail si ulozim a raz mozno niekedy … 🙂 (PS: v tom maile je preklep, vsak?)
toto je ten spravny mail maclife@maclife.sk
no urobil som si prvu primitivnu aplikaciu a dost ma sklamala nasledovna vec:
bez 99dolaroveho poplatku si tu aplikaciu nemozem na iphone ani VYSKUSAT iba klikat do simulatora 🙁
Kontaktuj ma mailom. Napíš mi niečo o tvojej aplikácii a možno sa dohodneme.
maclfie(at)maclife.sk
moc diky za ponuku ale toto je iba taka hlupost, ktoru som si chcel vyskusat v reale. zatial sa len ucim co jak funguje a popri tom mam vela inych veci
mail si ulozim a raz mozno niekedy … 🙂 (PS: v tom maile je preklep, vsak?)
toto je ten spravny mail maclife@maclife.sk